ESLintで任意のルールを特定のディレクトリだけ検証しないようにする

備忘録として書いておきます。 フロントエンドの開発をする際、必ずといっていいほど出てくるESLintというツールのTipsです。
ESLintとは
ESLint statically analyzes your code to quickly find problems. It is built into most text editors and you can run ESLint as part of your continuous integration pipeline.
ESLintは任意のコードを静的解析して、素早く問題を見つけるツールです。 ほぼ全てのテキストエディタに内蔵されるため、継続的なインテグレーションパイプラインとして実行が可能です。
詳しくは、上記にリンクした ESLintの公式を読むか以下を参照すると良いでしょう。
https://qiita.com/mzmz__02/items/63f2624e00c02be2f942
本題
ESLintで任意のルールを特定のディレクトリのみオフにしたいです。
具体的なユースケースで行くと、 import/no-default-export が挙げられます。
当ブログは、 Next.js で実装されています。Next.js では pages/* 以下のファイルで以下の様な実装が求められます。
export default function Page({ data }) {
// Render data...
}
https://nextjs.org/docs/basic-features/pages
しかし、本来であればこのルールは禁止して全てのファイルで named export を強制したいです。
前提として、ESLintを導入し個別のルールを設定すると以下のようになるはずです。
{
"root": true,
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:import/recommended",
"plugin:import/typescript"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"project": ["./tsconfig.json"]
},
"plugins": ["@typescript-eslint", "import"],
"rules": {
"import/no-default-export": "error"
},
"ignorePatterns": ["src/**/*.test.ts", "src/frontend/generated/*"]
}
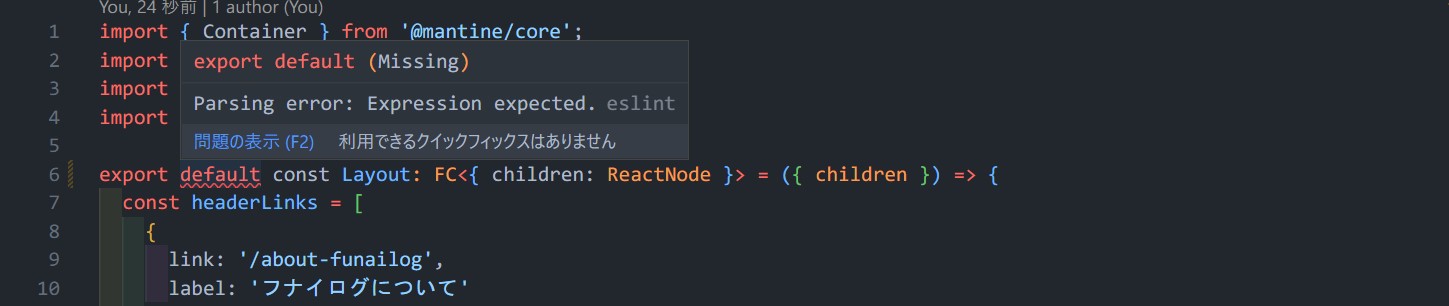
ですが、実際これだけだと当然怒られます。
では Next.js における pages/**/*.{ts,tsx} だけをどのように回避すれば良いでしょうか。
結論
以下のように記述することによって、特定のディレクトリの設定をオフにすることが可能です。
{
"root": true,
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:import/recommended",
"plugin:import/typescript"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"project": [
"./tsconfig.json"
]
},
"plugins": [
"@typescript-eslint",
"import"
],
"rules": {
"import/no-default-export": "error"
},
"ignorePatterns": [
"src/**/*.test.ts",
"src/frontend/generated/*"
],
+ "overrides": [
+ {
+ "files": [
+ "./src/pages/**/*.tsx",
+ "./src/pages/**/*.ts"
+ ],
+ "rules": {
+ "import/no-default-export": "off"
+ }
+ }
+ ]
}
これによって目的が達成されます。
当然、許容していない src/components/**/*.tsx のファイルはエラーとなります。

おわりに
named export や default export についての議論は深いです。
今回はあくまで個人ブログの為、厳密な設計をせずに楽しました。
ザクッと named export を採用しています。
また、anonymous default export を使えなどという指摘は受け付けておりません。